00:00:00
OBS 时钟前端版
配置(点击标题展开)
数字时钟配置
字体上方颜色
字体下方颜色
渐变角度 180
描边颜色(透明度设为 0 可隐藏描边,默认为不透明白色)
描边粗细:1
文本对齐方式
日期格式覆盖
全局设置
自定义本地字体(非 var(--... 开头的字体,本地必须存在该字体,方可生效)
本站支持所有 Google Fonts 上的字体,推荐预置字体请联系 s@laplace.live 添加
背景色(仅预览用,不会出现在 OBS)
特性
- 无需安装任何 OBS 插件,背景在 OBS 中自动透明
- 样式配置可通过 URL 一键分享
- 时间与主播宿主时钟同步,误差小于 100ms
- 样式可高度定制。默认为「明前奶绿」直播间样式
使用方法
- 使用上方拾色器和配置按钮调整好想要的样式
- 调整好后,从浏览器地址栏复制这一大坨地址
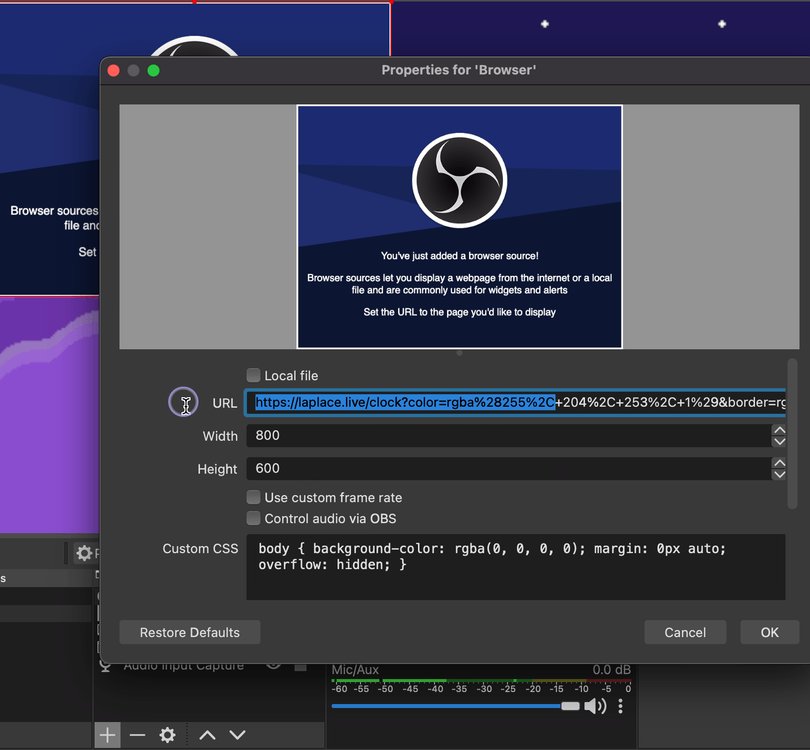
- 打开 OBS,新建浏览器图层,在 URL 中粘贴这一大坨地址。其他参数不动,点击 OK 保存
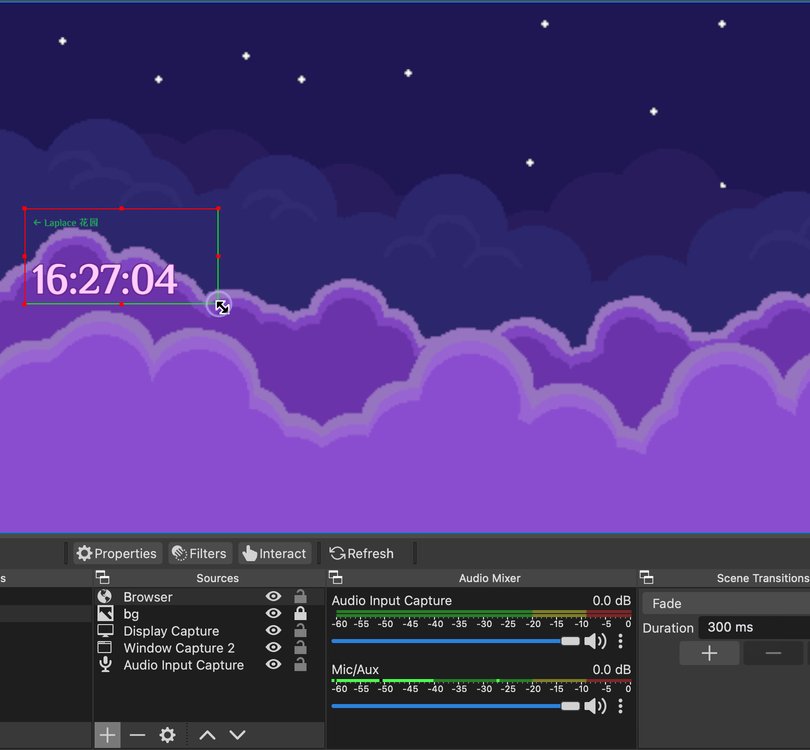
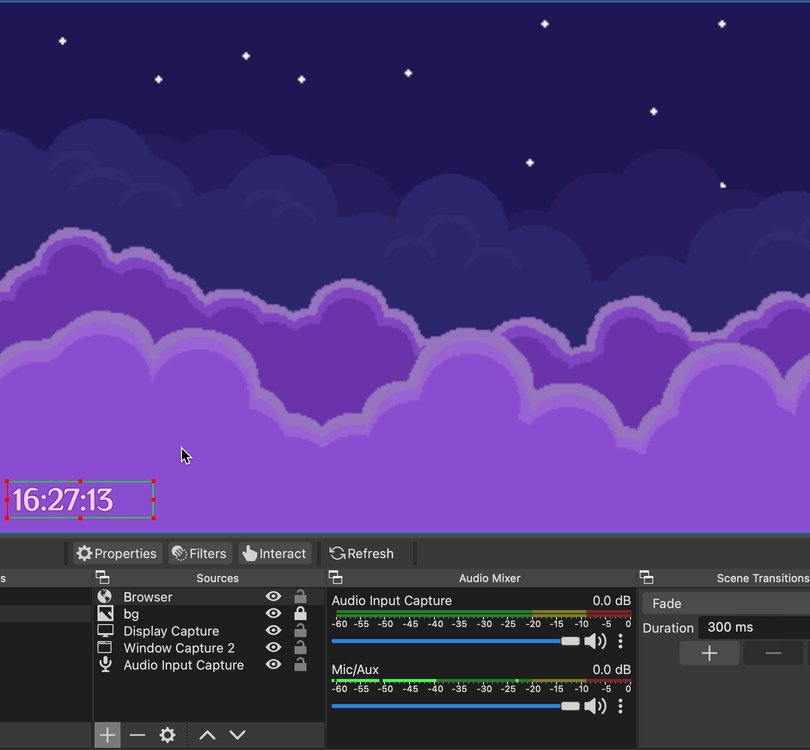
- 在预览界面中,选定这个图层,按住 alt 或 option 键的同时鼠标左键拖动抓手,隐藏不相关元素
🖼️ 查看图例

注意事项
- 如果想使用半透明的文字渐变,需要同时将文字描边设为透明,否则不生效
- 非衬线字体请在 OBS 中裁剪的时候右侧需要留一定的空白,因为 1:11:01 的长度与 23:58:58 的长度不同,需考虑最长的情况
更新日志
- Feb 27, 2023 - 内置部分自定义字体
- Feb 6, 2023 - 修复半透明渐变效果错误
- Feb 1, 2023 - 更新颜色组件,支持屏幕取色
- Nov 14, 2022 - 额外日期选项,支持自定义年、月、日、星期格式
- Oct 25, 2022 - 优化日期显示,折叠选项
- Oct 4, 2022 - 支持本地自定义字体,增加渐变、描边设置,修复输入框
- Oct 3, 2022 - 颜色可视化编辑、自定义样式
- Oct 2, 2022 - 第一版
其他说明
- 出于部署便捷性以及隐私考虑,本站目前架设在境外,如访问困难可尝试通过代理访问
- 本网站未使用第三方统计例如 Google Analytics、Cloudflare Analytics 等统计工具,不会将访问数据提供给第三方
- 本站会收集脱敏后的访问记录用于数据分析,此记录不会收集 IP 地址等敏感信息,本站也无法通过此数据特定到使用者的身份。具体收集的内容(举例)如下:
{ idempotency: "cadniy19qyk5x4Minop1rj", loadTime: 304, location: "https://laplace.live/about", referrer: "" }
Brought to you by LAPLACE